前言
通过 cloudflare免费CDN加速使用教程 我们已将可以使自己的博客、网站成功使用上了 cloudflare。
cloudflare 很强大,功能也很丰富,好好利用这些功能,合适的配置会使我们网站的访问速度和安全性都得到进一步的提升。

访问加速
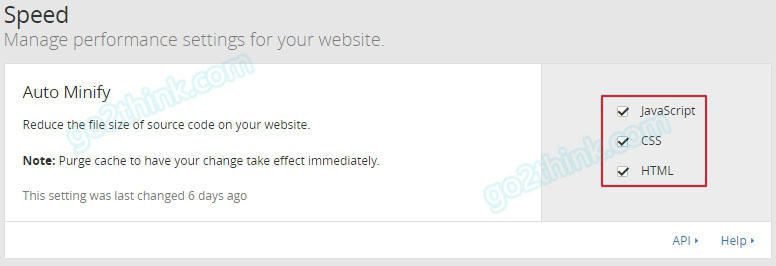
Speed 选项
- Auto Minify:选择压缩 JavaScript、CSS、HTML
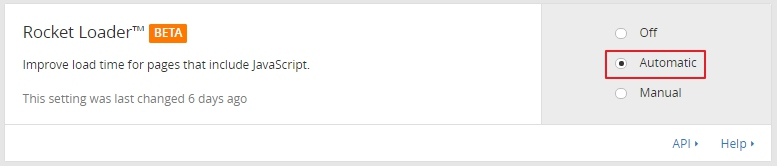
- Rocket Loader:Automatic(自动)


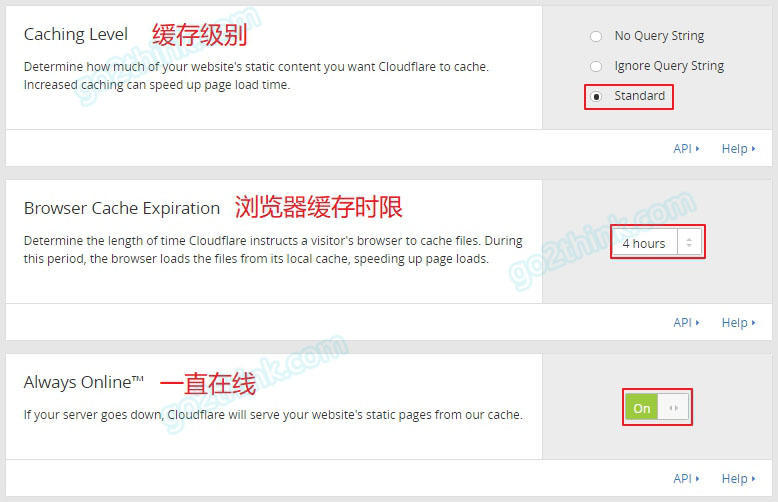
Caching 选项
- Caching Level:Standard(标准)
- Browser Cache Expiration:4 hour
- Always Online:on

调试模式,不使用缓存。常关;在调试网站如果需要实时预览变化可以打开。

安全防护
Firewall 选项
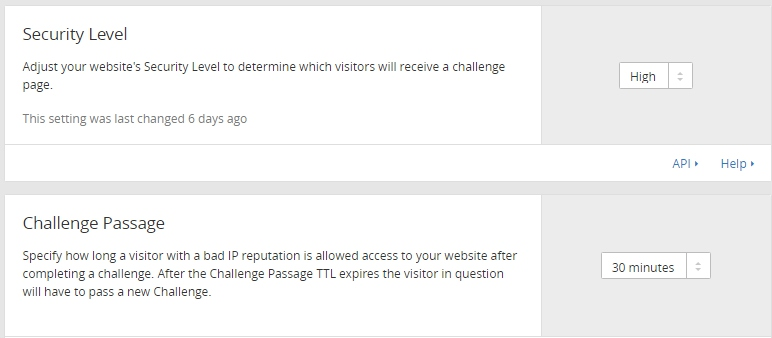
- Security Level:High
- Challenge Passage:30 min
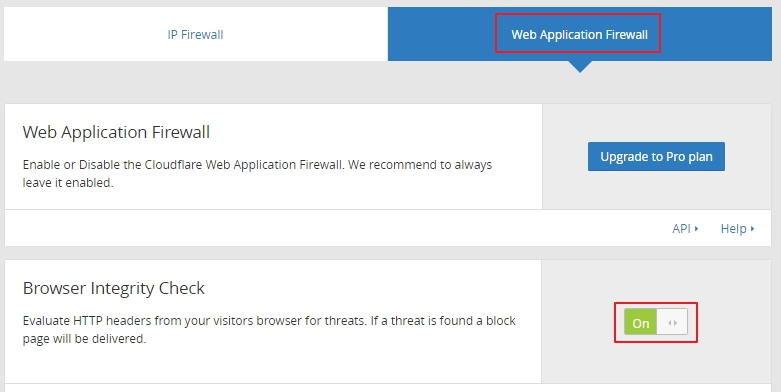
- Browser Integrity Check:on


Scrape Shield 选项
此选项下全开:
- Email Address Obfuscation:on
- Server-side Excludes:on
- Hotlink Protection:on

Page Rules(页面规则)
Page Rules 具有很高的自定义程度,该规则可对自己的网站进行针对性优化。不同的博客系统配置也不一样。
CloudFlare 默认仅缓存静态内容,如 css,图片 等,我们可以利用页面规则来使 CloudFlare 缓存所有内容,包括 HTML。

关键符号:*,为通配符。
举例:
*local.com/*: 对网站 local.com 的所有内容生效;
*local.com/a/*: 对网站 local.com 的 a 文件夹下的所有内容生效;
local.com/*a.html: 对网站 local.com 的以 a.html 结尾的所有内容生效;
通过 Page Rules,我们就可以设定不同内容所对应的不同规则了。
具体原则是:
- 缓存尽可能多的内容,减少回源请求;
- 需要实时预览变化的内容(如网站后台等)不要缓存;
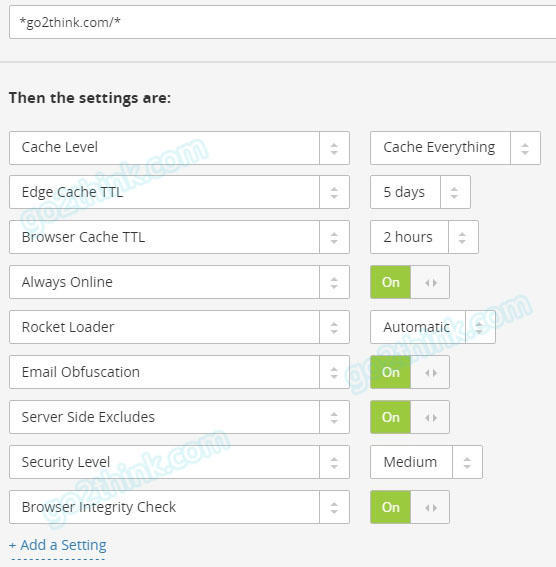
这里以 wordpress 为实例,添加一条规则:
规则目的:将网站所有内容缓存,并设置缓存失效时间、网站永久在线、邮箱混淆等规则。

Page Rules 免费用户可以设置 3 条自定义规则,设置前要先明确自己的目的和希望达到的效果,再以此为依据选择相应的设置。
需要 注意 的是,规则的上下次序会影响效果,上面的规则会优先生效。一般将全站规则放在最下面,上面的为具体的页面规则。
Tips
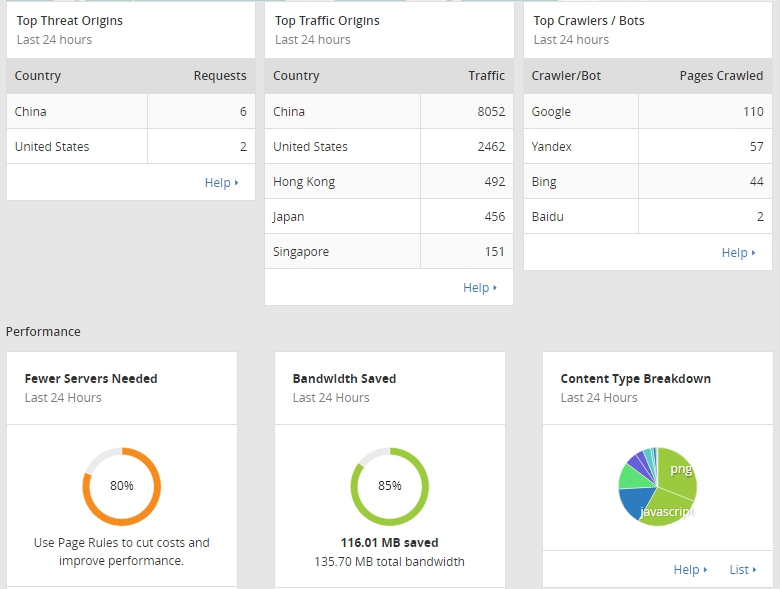
Analytics 选项
查看网站相关数据,包括网络请求、威胁数量、爬虫收录、节省资源情况等信息。

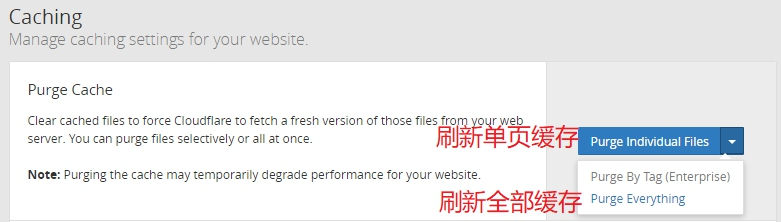
Caching 选项
当网站内容更新后,如果缓存期限还未到,那么更新内容并不会立即生效,就需要进入 cloudflare 后台手动刷新缓存。可以输入更新的页面只刷新该页面的缓存,也可以刷新全站的缓存。

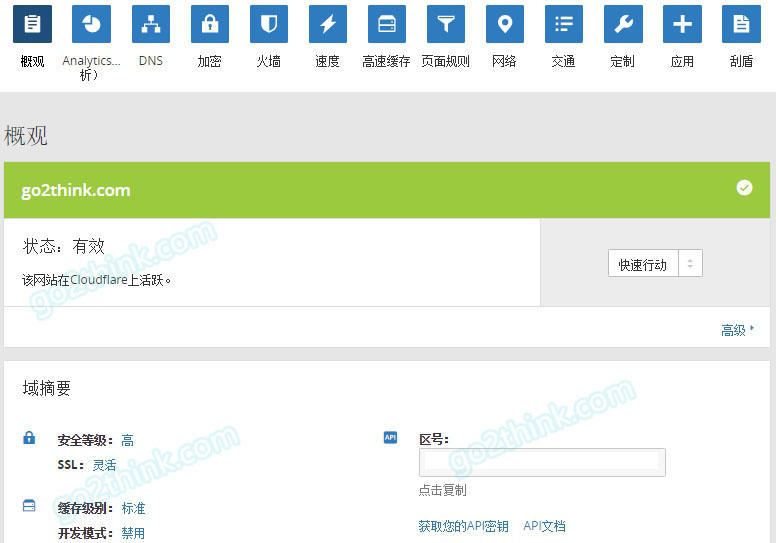
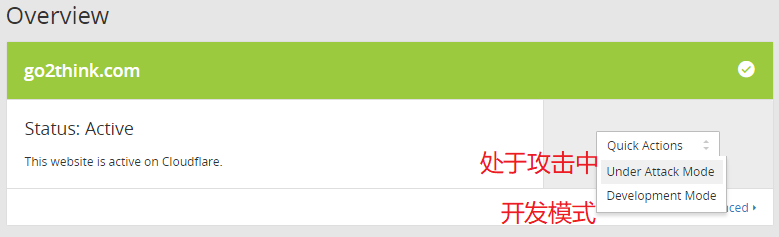
Overview 选项
可快捷切换 CDN 模式,当网站处于被攻击中时调整到 Under Attack Mode 提高防护能力。

Apps 选项
可以给网站添加小部件扩展网站功能。

结语
cloudflare 的服务还是很不错的,功能也很丰富,对于普通用户免费版也足够使用了,虽然对国内访客来说加速效果有限,不过其安全防护功能也是很不错的,隐藏了我们的网站的真实 IP ,面对恶意攻击有了一个 “挡箭牌”。
ps. 因为篇幅原因针对 wordpress 的完整页面规则会单独写一篇文章介绍,敬请期待。╰( ̄▽ ̄)╭
Go 2 Think 原创文章,转载请注明来源及原文链接
