前言
发现了两个可以给网站添加雪花飘落特效的方法,简单方便,可以自定义显示效果和图形。总结下分享给大家。以 WordPress 为例,其他类型网站添加到相应位置即可。

特效一
简介
- 作者来源:xmas-snow-GitHub
- Demo
- 该雪花为字符符号,非图片;
- 可自定义雪花字符、大小、颜色、数量、飘落速度、区域等。

使用方法
- 下载相关文件,将 snow.js(或压缩后的 snow.min.js)上传至网站根目录;
- 编辑主题的页脚文件
footer.php,将如下代码添加到</body>标签前;
其中:src="snow.js" 引号内为引用的 JS 文件路径
1 2 3 4 | <script type="text/javascript" src="snow.js"></script> <script type="text/javascript"> var snow = new Snow(); </script> |
Tips
自定义方法:详细的可自定义字段 GitHub 上作者已经写出来了,修改 JS 文件中相应字段即可。这里提几点。
- 雪花颜色:雪花默认颜色以白灰为主,如果网站背景是白色的会显示不明显,可以更改为其它颜色组合(十六进制颜色码);
- 颜色参考:

- 雪花形状:该特效的雪花主题为字符符号,可以更改为其他雪花符号,通过改变字体来改变显示效果。
- 形状参考:*、✽、✲、✻、✼、❄、❅、❆、……
特效二
简介
- 作者来源:jquery雪花飘落特效
- Demo
- 该特效可以显示为字符或图片,这样就不局限于雪花了;
- 修改显示数量。
效果展示:我设置显示内容为图片

使用方法
将以下代码添加至页脚 </body> 标签前。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <script type="text/javascript"> (function($){ $.fn.snow = function(options){ var $flake = $('<div id="snowbox" />').css({'position': 'absolute','z-index':'9999', 'top': '-50px'}).html('❄'), documentHeight = $(document).height(), documentWidth = $(document).width(), defaults = { minSize : 10, maxSize : 20, newOn : 1000, flakeColor : "#AFDAEF" //雪花颜色 }, options = $.extend({}, defaults, options); var interval= setInterval( function(){ var startPositionLeft = Math.random() * documentWidth - 100, startOpacity = 0.5 + Math.random(), sizeFlake = options.minSize + Math.random() * options.maxSize, endPositionTop = documentHeight - 200, endPositionLeft = startPositionLeft - 500 + Math.random() * 500, durationFall = documentHeight * 10 + Math.random() * 5000; $flake.clone().appendTo('body').css({ left: startPositionLeft, opacity: startOpacity, 'font-size': sizeFlake, color: options.flakeColor }).animate({ top: endPositionTop, left: endPositionLeft, opacity: 0.2 },durationFall,'linear',function(){ $(this).remove() }); }, options.newOn); }; })(jQuery); $(function(){ $.fn.snow({ minSize: 5, maxSize: 50, newOn: 300 }); }); </script> |
也可保存为 JS 文件后在网页中调用。
注意:因为使用的 jQuery,须确保调用该代码前已经加载好 jQuery。
Tips
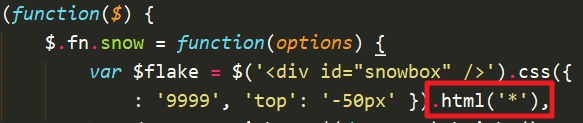
自定义方法:显示的图案在 .html('图案') 的引号中。可以使用字符、图片。
- 显示字符

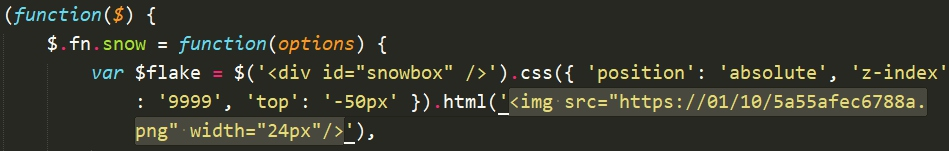
- 显示图片
使用 <img src="" width="24px"/> ,其中 src="" 的引号中为图片地址,width="24px" 修改图片大小。

图片资源:Iconfinder、Iconfont
图床:TinyPic、SM.MS
添加显示随机颜色功能
作者的源代码里只设置了一种显示颜色,这里我做了点修改,设置为可以从指定颜色中随机获取颜色显示。
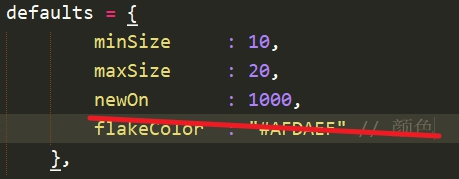
1、首先删除代码中 default 的默认颜色设置:

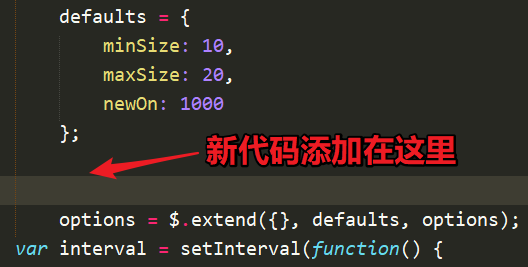
2、然后在下面添加如下代码:
1 2 3 4 5 | function randomColor() { var flakeColor = new Array("#FFDA65", "#00BFFF", "#BA55D3", "#FFA07A", "#fbfcff", "#87CEEB", "#FFB6C1", "#00FFFF"); var snowColor = flakeColor[Math.floor(flakeColor.length * Math.random())]; return snowColor; } |

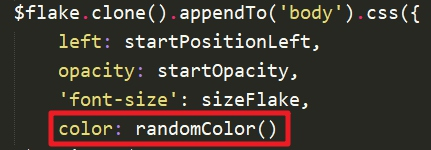
3、最后将颜色修改为 randomColor

完成。<( ̄︶ ̄)>
结语
以上两种方法,第一种只显示雪花,第二种因为使用的 jQuery,我们可以设置显示为其他小图标。注意调整显示数量和颜色,根据自己的网站背景配色等调整显示效果。
相关说明:主要代码来自 xmas-snow-GitHub 和 绿水灵博客 ,感谢原作者 o( ̄▽ ̄)d;本文主要对两种方法进行介绍和说明,并进行了些许扩展。
Go 2 Think 原创文章,转载请注明来源及原文链接

snow.js这个雪花,很卡网页,以前用的另一个,现在没用 ,暂时把js调用注释了