前言
微软的 OneNote 是一个跟强大的笔记工具,但是其本身并不支持代码高亮,这让我们在记录代码时很不方便。还好我们可以通过 OneNote 插件和一些方法实现代码高亮。
本篇就总结下 OneNote 设置代码高亮的各种方法。
插件:NoteHighlight
推荐!
NoteHighlight 是一款 OneNote 代码高亮插件,免费开源项目,支持 2010 版本,2013 为 Beta 版,2016 为网友改进版。注意选择和 OneNote 对应的版本,x32 或者 x64。
- 该插件需要 .NET3.5 环境支持;
- “2013 Beta 版” 可能会出现安装后不能用的问题,暂时无解;
- “2016 GitHub 版” 同时支持 OneNote 2013 和 2016,2013 Beta 版不能用的安装 2016 版插件也可以 。
使用
安装后打开 OneNote 会出现 NoteHighlight 工具栏。
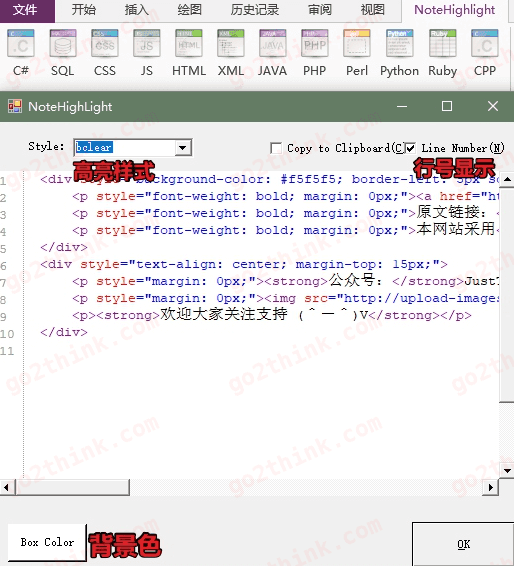
点击相应语言打开代码添加框,可以选择代码高亮样式、背景色、行号显示等;粘贴入代码,点击 OK 即可完成添加。


使用进阶
1.管理主题
插件本身自带了一些主题风格,如果都不喜欢,可以自己添加更换。
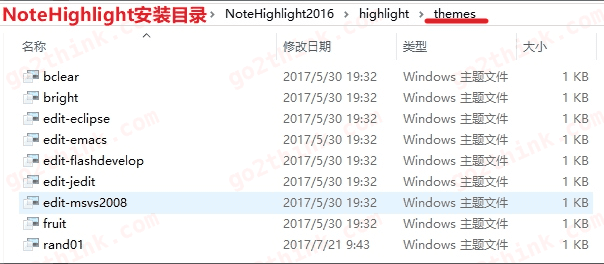
主题位置:插件安装目录\NoteHighlight2016\highlight\themes,里面的文件即主题样式。

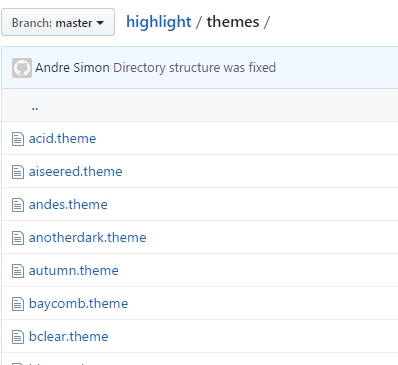
打开链接进入可选主题列表:highlight/themes/,选择喜欢的主题,下载并拖进 theme 文件夹中即可。

高级用户也可以用编辑器打开主题文件,按照主题格式,自定义配色风格。
2.管理编程语言
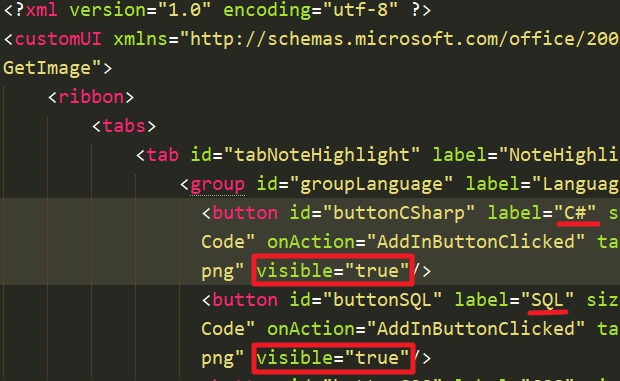
添加或取消编程语言类型,打开插件安装目录,编辑 ribbon.xml 文件,更改相应语言的可见性 visible 即可,true 显示,false 不显示。

未出现 NoteHighlight 工具栏
进入 OneNote 左上角的 “文件” —> “选项” —> “加载项”,勾选 NoteHighlight。

插件:数字笔记珍宝 OneNote Gem
该插件功能十分强大,远不止代码高亮。包含 6 个选项卡 400 多个功能,支持 2010 – 2016 版本。
该系列还有很多其它的 OneNote 辅助插件、工具,思维导图、Markdown 等很丰富。

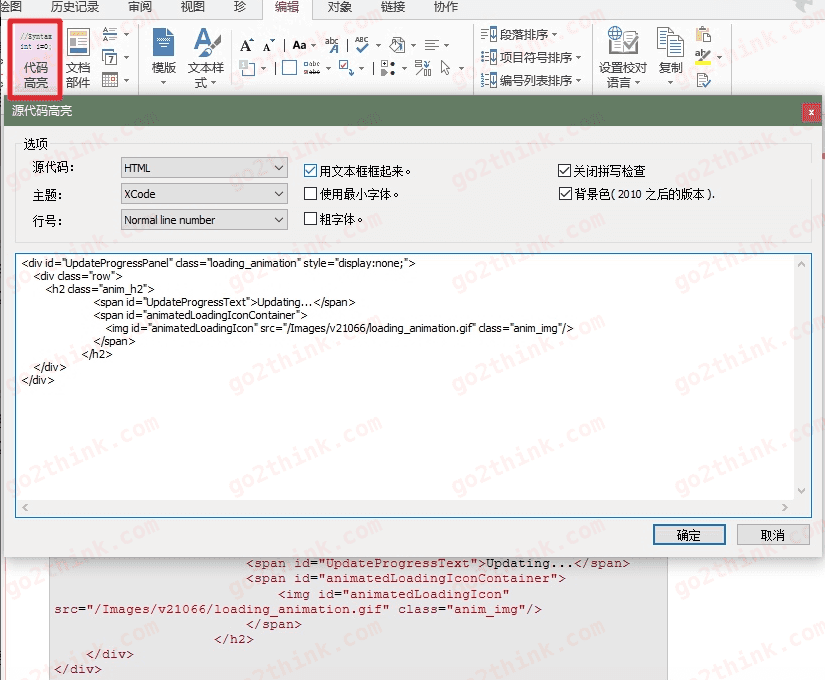
ps1. 本插件功能很多,代码高亮并不是其重点,高亮主题比较少,也不能自己添加更改,使用 “文本框框起来” 功能比较方便。
ps2. 本插件为付费插件,但代码高亮功能可以免费使用。
高亮工具
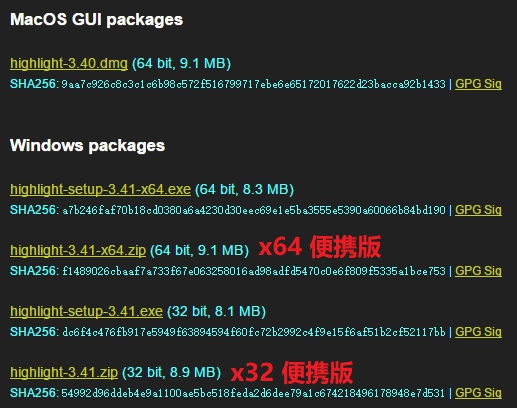
选择对应版本下载,建议便携版即可。

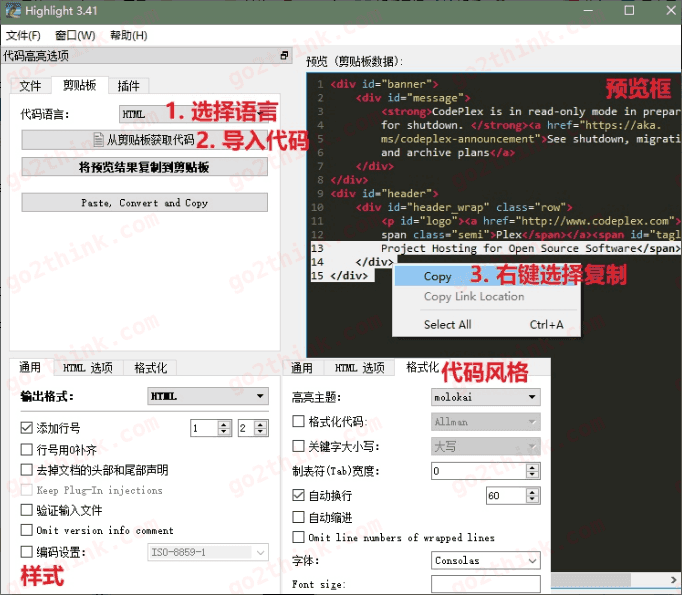
解压运行 highlight-gui ,进入 “剪贴板” ,导入代码,在右侧预览框中 右键复制代码,无背景色的样式直接复制贴入 OneNote 即可。
可以在下方提前设置好代码样式:行号、主题、字体等。
- 一定要用右键的 Copy 选项复制才有效!
- 该工具不建议添加行号,因在 OneNote 复制代码时会连行号一起复制。

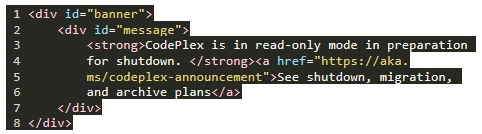
对于 有背景色的样式,直接贴入会出现下面结果。

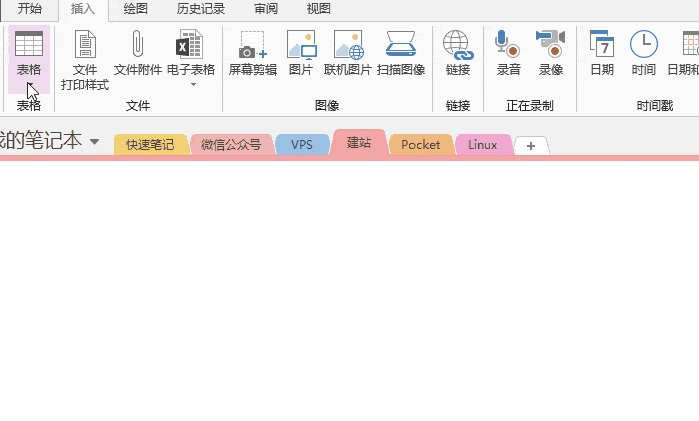
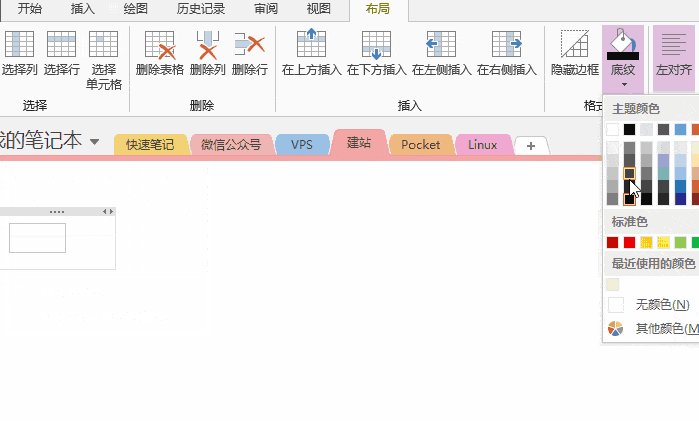
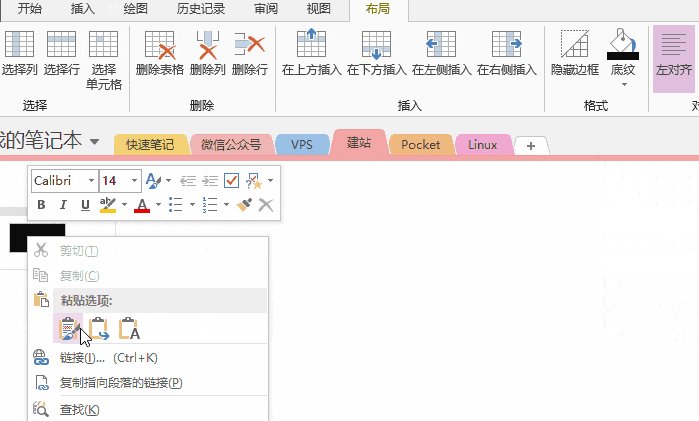
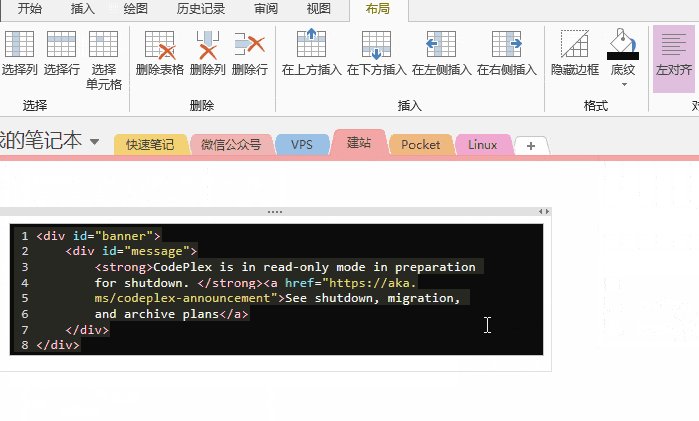
我们需要插入一个 1×1 的表格,并设置表格底纹(背景色)后再贴入。(背景色通过取色设置为相同颜色最佳)

在线工具
通过在线的代码着色工具格式化代码,再复制粘贴入 OneNote,依赖网络。可直接搜索 “在线代码高亮/着色” (eg. 在线代码着色)

其它方法
还可以从 IDE 或编辑器里面复制代码到 Word 后,再复制粘贴入 OneNote。
不过该方法和 IDE 的种类有关,有的需要安装插件才支持,而 Visual Studio Code 直接复制也可保持高亮,并不通用,大家可以测试下自己的编辑器,不在过多介绍。
结语
OneNote 设置代码高亮的方法上面大致应该都介绍到了,个人目前在用、也是最推荐的就是第一种,使用 NoteHighlight 插件,功能专一,也比较方便,而且主题、支持语言也可以自己管理。大家选择一种用着舒服的就好。
Go 2 Think 原创文章,转载请注明来源及原文链接
