前言
上一篇已经介绍过了如何搭建自己的 Typecho 博客(Typecho 博客搭建教程),博客搭建完成自带一个默认主题,如果不喜欢的话可以自己寻找更换其它主题模板。
本文就介绍下如何更换和自定义修改 Typecho 主题,再分享几个好看的主题给大家。
(๑•̀ㅂ•́)و✧
更换主题
- 下载主题文件,一般为压缩包,解压得到主题文件夹;
- 将主题目录上传至 Typecho 网站目录的 usr/themes 文件夹里;
- 进入网站后台:控制台 -> 外观,启用该主题即可。
有的主题为了实现更丰富的功能,带有一些依赖性插件。类似地,将插件文件夹上传到 usr/plugins 里,进入 控制台 > 插件,启用插件。
刷新网站,就可以看到新的主题了。
主题修改
设置外观
控制台 -> 外观,“设置外观” 选项。里面是和主题相对应的定制选项,比如 网站 logo、功能开关、站点描述、缩略图设置等,主要是针对该主题的一些个性化、功能性设置。

自定义修改
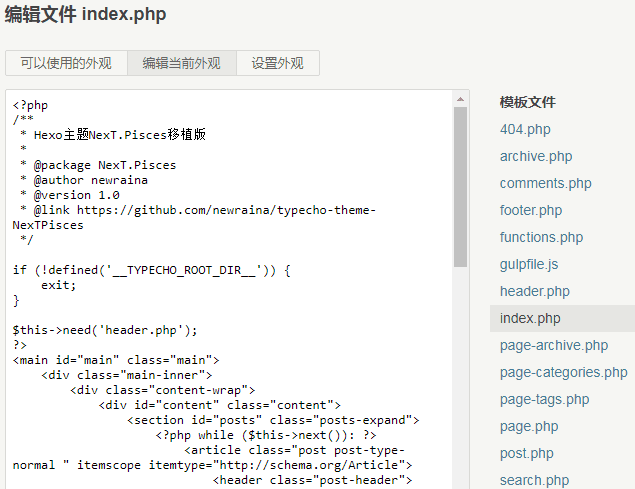
“编辑当前外观” 自定义修改主题样式。这里列出的模板文件和主题有关,如果没有需要修改的那个文件,可以去主题文件夹里查找直接修改。

Tips
- 有的主题需要更改主题文件夹为指定名称才有效,注意查看主题说明;
- 自定义修改主题样式后,如果刷新网站没有变化,尝试刷新 CDN 缓存或者浏览器本地缓存。
主题推荐
这里分享的全部是免费主题。
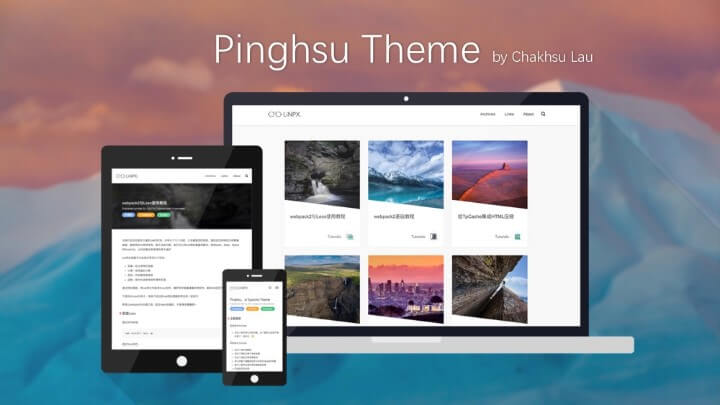
Pinghsu
简介:卡片式设计,简洁美观。

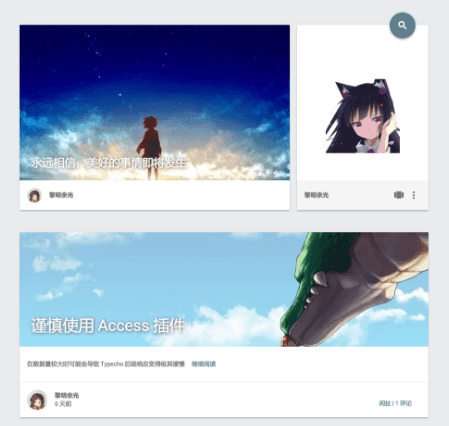
Material
简介:Material Design theme for typecho. 扁平化设计主题。

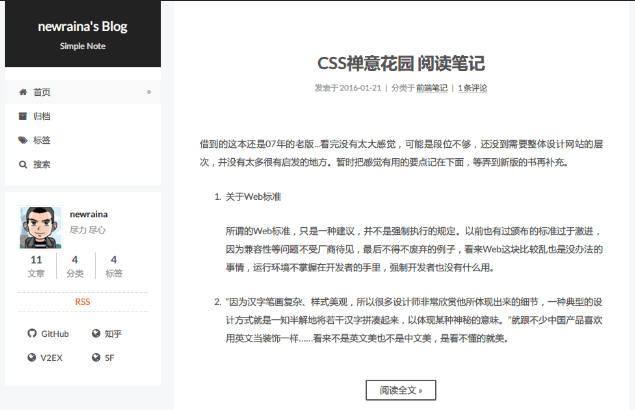
NexT.Pisces
简介:Hexo主题NexT.Pisces的Typecho移植版,基于 zgq354 的 NexT.Mist 修改制作。
- Demo(这个是 Hexo 的,效果差不多)
- 地址:https://github.com/newraina/typecho-theme-NexTPisces

Maupassant
简介:极简响应式主题。

Optica
简介:单栏小清新主题 Optica。

ArmX
简介:响应式纯净前端结构,不依赖第三方前端框架;自带音乐播放器,全站pjax;支持第三方登录;支持cdn加速、生成缩略图等,功能完善。

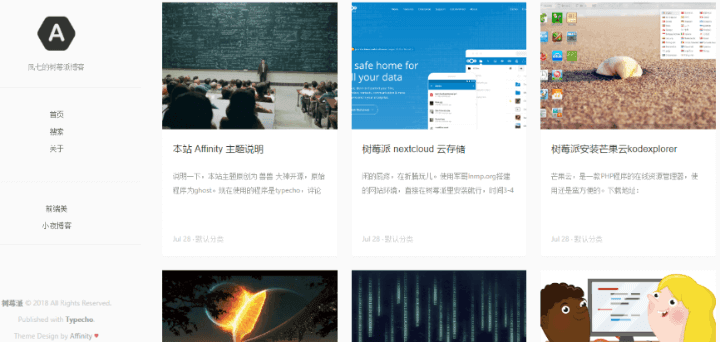
Affinity
简介:三列卡片式布局。移植自 ghost,原作地址:https://github.com/Showfom/Affinity。

Junichi
简介:轻量级,无前端框架;响应式设计。

结语
Typecho 主题还是很丰富的,而且很多是博主们写着自己用,然后分享给网友的。如果喜欢可以选择购买付费主题或者赞助支持主题作者。
Go 2 Think 原创文章,转载请注明来源及原文链接
