前言
有时通过搜索或者文章进入到某个网站,一般会大致浏览下,看看网站的其它内容有没有自己感兴趣的。
如果网站的文章数量不多的话还好,如果文章数量比较多,那就得一页页地翻过去,比较麻烦。
这时要是能有一个文章列表就好了!
HTML站点地图
不同于 XML 站点地图是给搜索引擎看的,我们这里要添加的是给访客看的 HTML 站点地图。像目录一样,既方便站长自己和访客对网站内容一览全局,同时也利于搜索引擎爬取收录。
- 网站导航,显示网站文章列表,方便访客和站长查看;
- 搜索引擎优化。
WP Sitemap Page 插件
简介
WP Sitemap Page 可以根据我们的需要把文章、分类、标签等显示是在一个页面上。
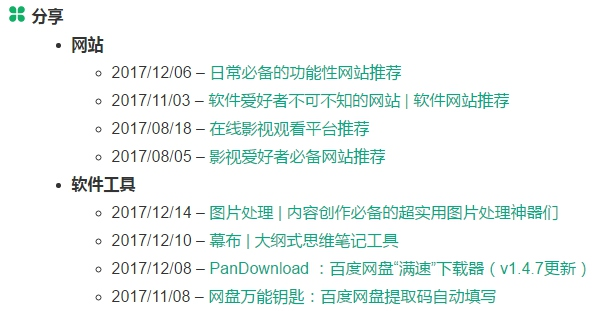
它自定义程度很高,而且显示文章列表时可以按照文章所在的类别,分类显示出来,而非只是按照发文时间顺序排列。可以自己设置 CSS 样式。具体效果可以看我的 站点地图。

特性:(官方介绍译文)
- 显示所有页面,帖子和类别
- 显示自定义帖子类型(如:“事件”,“书”…)
- 显示分类法
- 使用属性
“only”仅显示一种内容 - 使用方便
- 可以自定义通过管理面板显示的方式
- 排除某些页面或某些自定义帖子类型(CPT)的可能性
- 帖子和类别分层显示
- 有CSS类来定制它,如果你想
- 提供多种语言
基本使用
直接在 WP 后台搜索安装即可。启用后进入 “设置”—> “WP Sitemap Page” 选项。
- Setting:对插件进行基本设置,包括列表的显示样式、例外内容;
- How to use:短代码功能说明。
保存设置后,新建页面,在文本编辑模式下,输入插件提供的短代码,发布即可。
部分短代码:
1 2 3 4 5 6 | [wp_sitemap_page] // 传统列表页面 [wp_sitemap_page only="post"] // 只显示文章列表 [wp_sitemap_page only="page"] // 只显示页面 [wp_sitemap_page display_category_title_wording="false"] // 隐藏分类名称前的 category 等等 |
配置
下面是我的站点地图的配置过程,供大家参考。
1.插件设置
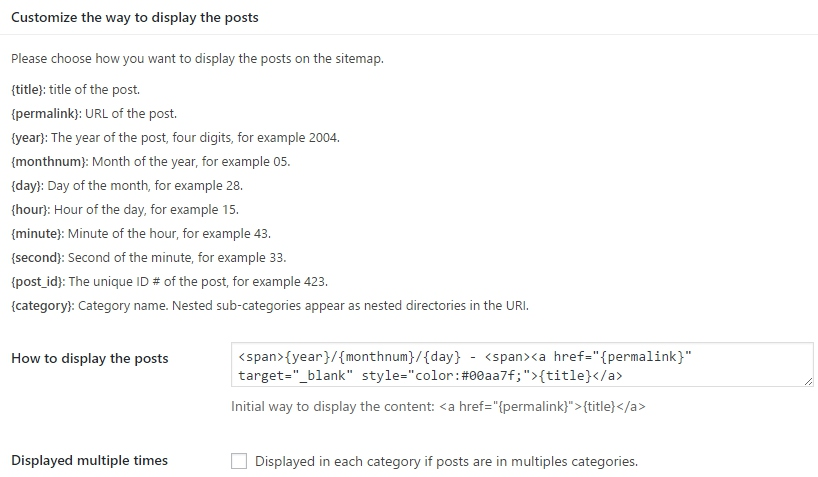
How to display the posts:
1 | <span>{year}/{monthnum}/{day} - <span><a href="{permalink}" target="_blank" style="color:#5f5f5f;">{title}</a> |
其中:
target="_blank"表示在新标签页打开链接,在本页打开可去掉该字段;style="color:#5f5f5f;"为标题颜色设置,#5f5f5f 为 16进制颜色值,可以更换为自己喜欢的颜色值;
了解 HTML 和 CSS 的可以进一步自定义显示样式。

其他选项无需要保持默认即可。
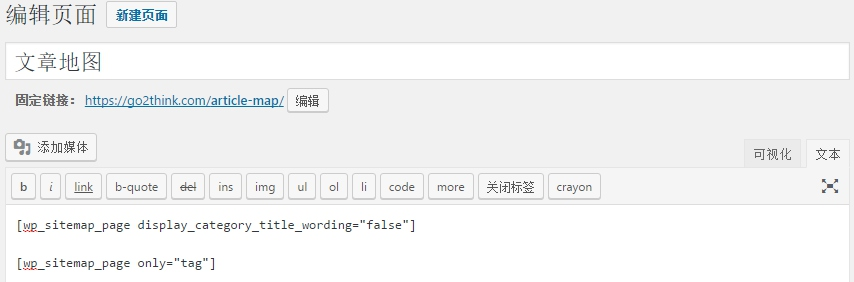
2.添加页面
新建一个 “页面”,在文本编辑模式下输入相应短代码,只显示文章和标签列表,并隐藏分类名称前的 category。
1 2 | [wp_sitemap_page display_category_title_wording="false"] [wp_sitemap_page only="tag"] |

发布后,就可以通过页面链接访问文章地图了,可以把这个页面添加到站点菜单中,方便访客查看。

4.高级进阶
以上设置完成后,就已经布置好自己的 HTML站点地图了!
但列表的开头还是小黑点的样子,如下图这样的。

想要改成下图样式或自定义样式的继续。

首先,搜索安装 CSS Plus 插件,它可以让我们给文章、页面添加自定义 CSS。
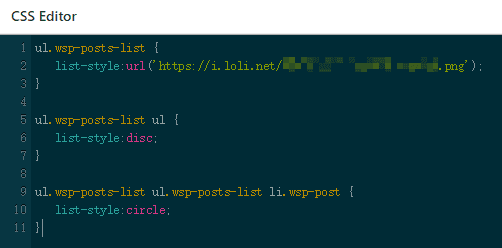
然后,继续编辑 文章地图 页面,刷新后编辑区下面会出现一个 CSS Editor 框。
添加以下代码(/**/ 中注释去掉):
1 2 3 4 5 6 7 8 9 10 11 12 | /* 一级标题前的列表样式,图片 */ ul.wsp-posts-list { list-style:url('https://i.loli.net/2018/01/03/5a4ca42750b2c.png'); } /* 二级标题前的列表样式,实心圆点 */ ul.wsp-posts-list ul { list-style:disc; } /* 三级标题前的列表样式,空心圆点 */ ul.wsp-posts-list ul.wsp-posts-list li.wsp-post { list-style:circle; } |
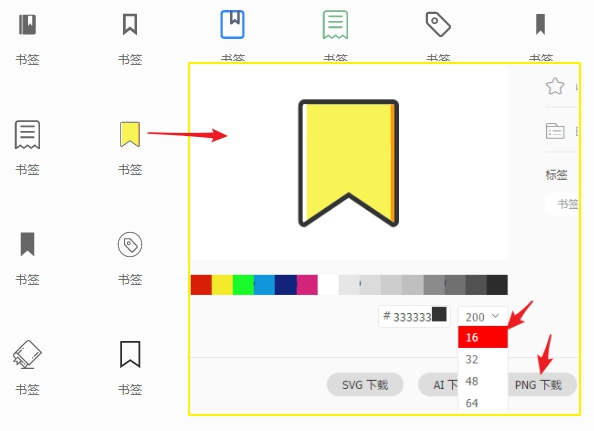
其中, list-style:url('URL'); 中的 URL 为要显示的图片的链接,可以在 Iconfont 获取喜欢的图标,选择 16×16 的规格,下载 PNG 格式。

上传至图床(推荐 SM.MS 等),获得链接地址,替换 URL 即可。

保存发布。完成!
结语
站点文章列表配置起来很容易,相关插件也不少,不想折腾的按默认样式就行,感兴趣儿的也可以自定义美化!给自己的博客配置一个文章列表,既方便访客快速浏览网站内容,也对搜索引擎友好,博客必备。
Go 2 Think 原创文章,转载请注明来源及原文链接
