面包屑导航简介
面包屑导航(英语:Breadcrumb Trail)是在用户界面中的一种导航辅助。它是用户在程序或文件中确定和转移位置的一种方法。面包屑这个词来自《糖果屋》这个童话故事,主人公通过在森林里用面包屑做标记的方法防止迷路。——维基百科
面包屑导航显示了当前页面在整个网站目录结构中的位置,对于用户体验和 SEO 都是加分项。
同时给用户提供了一个回到首页或上级分类目录中的快捷入口,也把网站的各级目录结构清晰地展示给用户和搜索引擎。
显示形式类似于:首页 > 一级目录 > 二级目录 > 当前页面

- 用户方面:优化用户体验,方便用户快速找到所需内容,以及在层级间快捷跳转;
- 网站方面:清晰展现网站的各层级和目录结构,有利于网站的内链建设,降低跳出率,提高用户粘性;
- 搜索引擎:对网站的 SEO 非常有利。
WordPress 博客添加面包屑导航
得益于 WordPress 强大的插件系统,我们这里直接使用插件给 WordPress 博客网站添加面包屑导航。
插件一:Yoast SEO
WordPress 的 SEO 插件 Yoast SEO 自带面包屑导航功能,进入 SEO -> 搜索外观 -> 面包屑导航 -> 激活。
插件支持中文,按需要设置即可。

激活后,需要把相应显示代码插入到主题文件中要显示面包屑导航的位置。进入 外观 -> 编辑,修改主题代码。
一般插入位置在 single.php、page.php、header.php 文件的标题上方。不同主题位置不同,需要自己观察选择。(调用文档)
1 2 3 4 | // 调用代码 <?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p id="breadcrumbs">','</p>' ); } ?> |
插件二:Breadcrumb NavXT
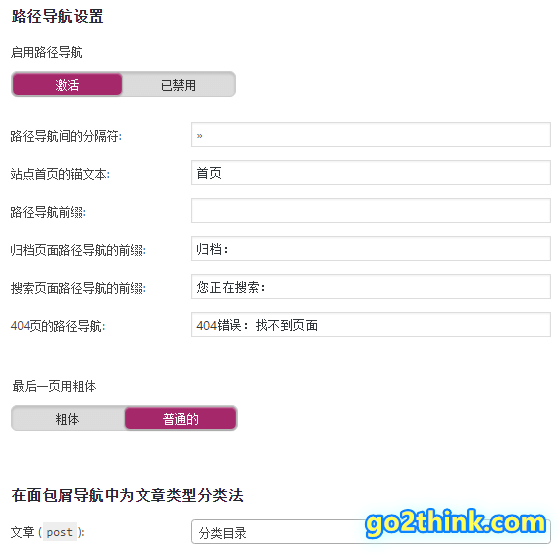
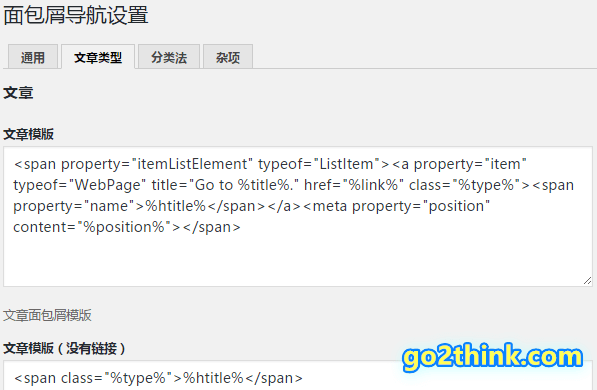
Breadcrumb NavXT 是一款专门给 WordPress 添加面包屑导航的插件,支持中文。启用后从 设置 – Breadcrumb NavXT 进入插件设置页面。
该插件可以在设置中分别设置首页、文章页、分类页等的不同显示样式,并且支持自定义显示效果和页面选择(比如某目录不显示)。

同样需要将指定代码插入主题中的 single.php、page.php、header.php 等位置才可以显示。(调用文档)
1 2 3 4 | // 调用代码 <?php if(function_exists('bcn_display')) { bcn_display(); }?> |
进阶:自定义显示样式及美化设置
默认的显示样式可能不够美观,或者与网站主题不太搭配,我们可以自定义编辑 CSS 显示样式。(需要了解基本的 HTML 和 CSS 知识)
这里以 Yoast SEO 为例简单介绍,Breadcrumb NavXT 在设置中可直接修改。
将默认调用代码修改为:
1 2 3 4 5 6 7 8 9 10 11 12 | <?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<div style="color:orange;border:1px solid purple;padding=10px;"><p id="breadcrumbs">','</p></div>' ); }?> //或者 <div style="color:orange;border:1px solid purple;padding=10px;"> <?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p id="breadcrumbs">','</p>' ); }?> </div> |
我们在原 <p> 标签外围添加了一个 <div> 标签,通过它给导航添加了边框和边距,并修改了字体颜色。只要注意保留 <p id="breadcrumbs"> 标签不要删除,其它可以自由添加或修改代码和样式。
结语
面包屑导航对于用户体验和网站的 SEO 都十分友好,添加起来也比较简单。在使用面包屑导航时,也要注意网站本身的目录层级不要太深,一般分三级目录就足够了,层级太深在移动端显示不太友好。
Go 2 Think 原创文章,转载请注明来源及原文链接
