简介
熟悉前端开发的朋友,对 Emmet 这个插件一定不会陌生,它能够通过特定的语法规则帮我们自动生成所需代码,极大地提高我们的开发效率。
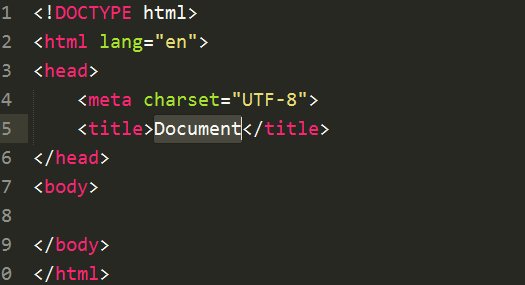
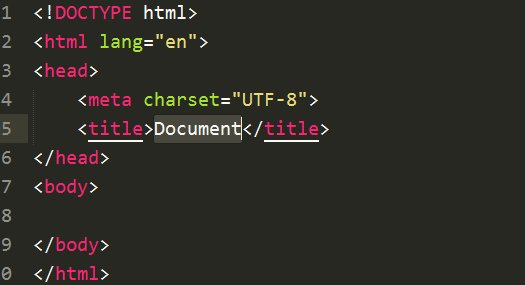
比如,在编辑器中输入 ! 然后按 Tab 键,就能自动生成 HTML5 文件模板。

下面就介绍下 Emmet 的常见用法,参考自 Emmet 使用文档。
下载与安装
这里以 sublime 为例,其他编辑器可自行适配。
地址
安装
- 通过 sublime 的包管理器,搜索并安装 Emmet 插件,重启即可;
- 手动在上面提供的地址中下载相应版本,放入 sublime 插件目录中(菜单栏:首选项——>浏览插件),然后重启。
说明
输入缩写语法后,一律按 Tab 键触发。
基本
输入 !,按 Tab ,展开为 HTML 文档模板。
输入 div 等标签名称,按 Tab,自动扩展为完整的元素,如div → <div></div>, section→ <section></section> 等:

嵌套操作
子元素:>
语法:div>ul>li
1 2 3 4 5 | <div> <ul> <li></li> </ul> </div> |
兄弟元素:+
语法:div+p+bq
1 2 3 | <div></div> <p></p> <blockquote></blockquote> |
上级:^
语法1:div+div>p>span+em^bq
1 2 3 4 5 | <div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div> |
语法2:div+div>p>span+em^^^bq
1 2 3 4 5 | <div></div> <div> <p><span></span><em></em></p> </div> <blockquote></blockquote> |
乘法:*
语法:ul>li*3
1 2 3 4 5 | <ul> <li></li> <li></li> <li></li> </ul> |
组:()
语法1:div>(header>ul>li*2>a)+footer>p
1 2 3 4 5 6 7 8 9 10 11 | <div> <header> <ul> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </header> <footer> <p></p> </footer> </div> |
语法2:(div>dl>(dt+dd)*2)+footer>p
1 2 3 4 5 6 7 8 9 10 11 | <div> <dl> <dt></dt> <dd></dd> <dt></dt> <dd></dd> </dl> </div> <footer> <p></p> </footer> |
属性操作
ID 和 Class
语法:div#header+div.page+div#footer.class1.class2
1 2 3 | <div id="header"></div> <div class="page"></div> <div id="footer" class="class1 class2"></div> |
定制属性
语法:td
1 | <td title="Hello world!" colspan="3"></td> |
自动编号
语法1:ul>li.item$*3
1 2 3 4 5 | <ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul> |
语法2:ul>li.item$$$*3
1 2 3 4 5 | <ul> <li class="item001"></li> <li class="item002"></li> <li class="item003"></li> </ul> |
语法3:ul>li.item$@3*3
1 2 3 4 5 | <ul> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul> |
文本操作
元素:{}
语法:a{Click me}
1 | <a href="">Click me</a> |
其他:
1 2 3 4 5 | <!-- a{click}+b{here} --> <a href="">click</a><b>here</b> <!-- a>{click}+b{here} --> <a href="">click<b>here</b></a> |
结语
Emmet 使用熟练后能极大地提高我们码代码的效率,这里只介绍了一部分 HTML 语法缩写,还有其他内容,包括 CSS 的语法缩写,大家可以查看官方文档和语法缩写表。
Go 2 Think 原创文章,转载请注明来源及原文链接
