前言
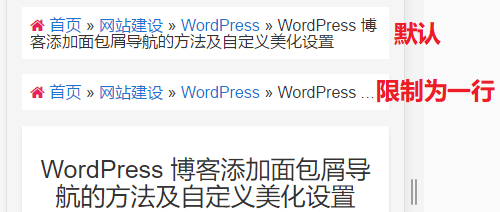
前几天给博客添加了面包屑导航(WordPress 博客添加面包屑导航的方法),在导航中会显示文章标题,但是在移动端查看时,由于页面宽度有限,当标题稍长时就会显示为多行,并且本身文章首部就有标题了,看起来有点多余。
就是用 CSS 来控制下标题文本的行数,使其显示为一行,超出的多余部分用省略号替代。

CSS 限制文本行数
方法一:限制为单行
该方法兼容性较好,效果也不错,但是只支持限制为单行。
1 2 3 4 5 6 | /* 溢出部分隐藏 */ overflow:hidden; /* 不换行 */ white-space: nowrap; /* 溢出部分显示为省略号 */ text-overflow:ellipsis; |
其中:
overflow:规定当内容溢出元素框时的表现形式,hidden 为隐藏;white-space:规定元素内的空白怎样处理,nowrap 表示不换行,在同一行上继续,直到遇到 <br> 标签为止;text-overflow:规定当文本溢出包含元素时发生的事情,ellipsis 显示省略符号替代,clip 截断文本。
方法二:限制为多行
该方法可以指定显示行数,但是兼容性不佳。
1 2 3 4 5 6 | overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; /* 限制为3行 */ -webkit-line-clamp: 3; |
后 3 条代码为一个整体,需要一起使用才有效。从 -webkit- 也可以看出,该写法只支持 webkit 内核的浏览器(Chrome 等),火狐、IE 是不支持的。
为了适配不支持该写法的浏览器,我们可以在末尾添加 max-height 属性,通过限制最大高度,强行截去多余的部分,来达到视觉效果上的统一,只是依然不太完美。
Go 2 Think 原创文章,转载请注明来源及原文链接
